Did you get a requirement to override a system ribbon or command button?? If yes then this blog post going to help you to implement your requirement.
Requirement: Let’s say we have requirement to prompt user before saving the record and based on select we need to save or cancel save operation.
Solution: We can create a custom button to replicate out of the box button, we will be calling same method that is called on out of box button. Once our button is ready we will hide out of box button. To implement our requirement use following steps
- Download and install RibbonWorkBench solution
- Create a Demo solution and add account entity to our solution.
Note: You can follow our previous post to get RibbonWorkBench solution, to create demo solution and adding existing entities. We are going to override Save button on account entity
Open Demo solution and add new web resource by navigating Components ->Web Resources -> New
- Fill below properties and click on Text Editor button
- Name: OnSave.js
- Display Name: OnSave.js
- Type: Script (Jscript)
- At this point create a blank function like below
function OverrideSave()
{ //We will be changing it in later step }
- Save and Publish web resource
Now we will create a custom button and will copy properties or save button. Using following steps:
- Open RibbonWorkBench and select our Demo solution
- Drag Button from Toolbox and leave it next to Save under Form section
- Right click on system Save button and select Customize Command
- Use same properties of system Save button to our custom button except Sequence and CommandCore properties (we need to copy and paste these properties one by one)

Now we need to check command which is associated with system save button and need to see which function and parameter used for that. Follow below steps
- Select Mscrm.SavePrimary under Commands and click on Actions lookup to check for function name and parameter, we got this command name from Save button commandcore property
- Right click on Command and select Add New, we need to add command for your custom Save button
- Click on Actions lookup -> click on Add and select JavaScript Function Action
- Write our function name and select our web resource.
- Click on Parameters lookup->click on Add and select Crm Parameter
- Select Primary Control under Value drop down
- It should look like below
- Select our custom Save button and select our command name under command drop down
- Right click on system Save button and select Hide Button option
- Click on Publish button to publish your changes.
- Open our java script web resource and change function definition like below
function OverrideSave()
{//Capture response
var response=confirm(“Do want to save ??”);
if(response==true){
//system function
Mscrm.RibbonActions.saveForm();
} }
- Save and Publish web resource and open any account record.
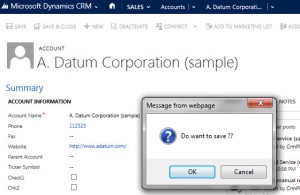
- Chang some field value and click on Save button you should get prompt like below




Pingback: Get Comment from user before de-activating entity record | HIMBAP
Pingback: Get Comment from user before de-activating entity record - Microsoft Dynamics CRM Community