Introduction
This article we will be discussing how we can use FullCalendar in Dynamics 365 Portals. We will see how we can set different layout options and events.

Requirement
Show Booking information in Dynamics 365 Portal using Calendar control.
Details
We got requirement where client wanted to see all work order booking under calendar control. The first thing I tried to use calendar view under entity list for booking entity, but I faced issue while using custom template as we wanted specific layout, so I thought of using custom calendar libraries and found FullCalendar which is very popular and easy to implement. When I checked if somebody already used it in Dynamics 365 Portals found this which helped me to initially implement fullcalendar. During implementation we got some layout requirement which I am sharing below.
Render Monday as first Day and set Week view as ‘ddd D/M’
By default fullcalendar render Sunday as first day of the week, but we got requirement to show Monday as first day and set week view format as ‘ddd D/M’, to implement this I used following property
//set as Monday first day
firstDay:1,
locale:'en-AU',
views: {
week: {columnFormat: 'ddd D/M'}
},
Show More Details on Booking Hover
Another requirement we got to show additional information when user hovers on the booking rendered under FullCalendar control. We can do this using following options.
eventRender: function(eventObj, $el) {
$el.popover({
title: eventObj.title,
trigger: 'hover',
placement: 'top',
container: 'body'
});
}
Open Work order Page on click on Booking
If user clicks on the booking, we wanted to open parent work order page to show complete work order details, to implement this we used click event of the calendar control to navigate to work order page like following.
eventClick: function(eventObj) {
if(eventObj.workorder!=null)
window.location.href = "/WorkOrders/WorkOrderDetails/?id="+eventObj.workorder;
}
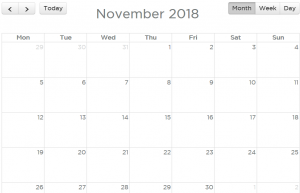
Change FullCalendar Header
By default fullcalendar control display headers like following
![]()
But we wanted to render it like following
![]()
To change header we used following properties.
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
buttonText: {
today: 'Today',
month:'Month',
agendaWeek:'Week',
agendaDay:'Day'
},
Hope it will help someone. Feel free to comment if you are facing any issue. Stay tuned for more Dynamics 365 Contents !!
