In our earlier article we have demonstrated how we can fetch images attached to notes, working on the same requirement we have enhanced our examples to develop an image gallery utility to see all the images attached to notes. Here is the complete code for this utility:
<!--This is a Image Gallery utility, which can be used with any entity which have
relationship with Notes, this web resource will show all the images attached to notes -->
< html > < head >
< style type = "text/css" >
.left - div {
display: inline - block;
cursor: pointer;
}
.right - div {
cursor: pointer;
display: inline - block;
} < /style> < meta charset = "utf-8" >
< /head><body style="-ms-zoom: 1;">
< script src = "../../ClientGlobalContext.js.aspx" > < /script>
< script src = "../Script/SDK.REST.js" type = "text/javascript" > < /script> < script type = "text/javascript" >
//variables
var currentImage = 0;
var img = document.createElement("IMG");
var images = new Array;
var TotalImages = 0;
var SectionName;
var TabName;
document.onreadystatechange = function() {
if (document.readyState == "complete") {
//get query parameters
var queryParam = GetGlobalContext().getQueryStringParameters().data;
var fields = queryParam.split(",");
TabName = fields[0];
SectionName = fields[1];
//hide control in case form create
if (isformtypeCreate())
showImageGalery(TabName, SectionName, false)
else {
showImageGalery(TabName, SectionName, true)
getnotesImages();
}
}
}
//check for form create mode
function isformtypeCreate() {
if (window.parent.Xrm.Page.ui.getFormType() == 1) //create mode
return true;
else
return false;
}
//hide/show image gallery
function showImageGalery(tabname, sectionname, flag) {
window.parent.Xrm.Page.ui.tabs.get(tabname).sections.get(sectionname).setVisible(flag);
}
//get images from notes
function getnotesImages() {
var regardingObjectId = window.parent.Xrm.Page.data.entity.getId();
var entitySchemaName = "Annotation";
var odataQuery = "?$select=AnnotationId,DocumentBody,MimeType&" +
"$filter=ObjectId/Id eq guid'" + regardingObjectId +
"' and IsDocument eq true and startswith(MimeType,'image/') ";
if (typeof(SDK) != "undefined") {
SDK.REST.retrieveMultipleRecords(entitySchemaName, odataQuery, getnotesImagesCallback, function(error) {
alert(error.message);
}, function() {});
} else {
alert("REST.SDK library is not available");
}
}
//callback method
function getnotesImagesCallback(resultSet) {
if (resultSet.length > 0) {
TotalImages = resultSet.length;
for (i = 0; i < resultSet.length; i++) {
var mimeType = resultSet[i].MimeType;
var body = resultSet[i].DocumentBody;
images[i] = "data:" + mimeType + ";base64," + body;
}
changeImage(0);
} else
showImageGalery(TabName, SectionName, false);
}
//change image
function changeImage(counter) {
currentImage += counter;
if (currentImage != TotalImages) {
if (currentImage < 0)
currentImage = 0;
} else {
currentImage = 0;
}
img.src = images[currentImage];
document.getElementById('imageGallery').appendChild(img);
}
< /script> < div >
< input onclick = "getnotesImages()"
alt = "Reload"
type = "image"
src = "../Image/Refresh.png" >
< input class = "left-div"
alt = "Go Next"
onclick = "changeImage(-1);"
type = "image"
src = "../Image/Back.png" >
< input class = "right-div"
alt = "Go Back"
onclick = "changeImage(1);"
type = "image"
src = "../Image/Next.png" >
< /div> < div id = "imageGallery"
style = "width: 100%; overflow: hidden;" >
< /div></body >
< /html>
You can download complete utility from GitHub
Following are the steps to use this Gallery
1. Download Solution from here
2. Import this solution to your CRM environment (We can place this web resource to any entity which has relationship with notes)
3. Let’s add this to account form, Open account entity form editor, and add a new section to existing tab or add a new tab and section to form.
4. Double click on tab and make note of tab name, follow similar steps for section and make note of section name, we need to pass these to web resource.
5. Select your section and click on Web Resource by navigating to insert tab under ribbon bar.
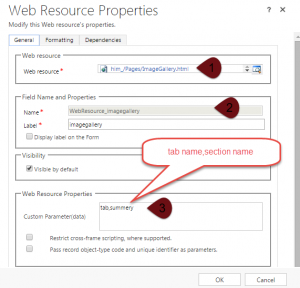
6. Select web resource properties like following:

7. Click on OK and save, publish your changes.
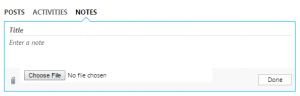
8. Open any account record and attach image using notes.
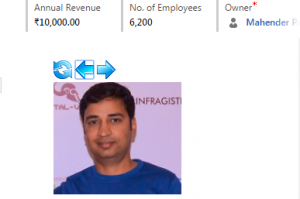
9. Refresh your record first time to get image gallery, and you should be able to see it like below:



Pingback: Image Gallery Utility for Dynamics CRM - Microsoft Dynamics CRM Community
Is there anything that has changed in regards to using this in Dynamics 365 Online? I’ve tried getting this to work, aswell as the previous post this refers to, without luck. My result is like this http://imgur.com/BI46hRY
Any suggestions as to what I’ve done wrong?
I have not tested it for Dynamics 365 yet, will be doing and let you know if any changes required. thanks
Hi HImBap,
Is this solution compatible with CRM 2016?
Yes
Thanks for replying. Keep on doing the good work 🙂
Pingback: Image Gallery Utility for Dynamics CRM – CrmKnowHow