With the release of Dynamics CRM 2016, new client side methods introduced that we can use to make user experience more interactive while enter data in CRM forms. Following are the methods:
• getValue
• Keypress
• Autocomplete
getValue Method – This method is used to get the latest value of the field. Earlier this method was only available in attribute collection, which provides value of the field only after Onchange event fired. Whereas when it is used with control collection, we can capture value as soon as users starts entering value in field, so it means if we have any requirement to validate data entry then we can use this method to make it more interactive. We can use this method like below:
Xrm.Page.getControl(field name).getValue();
Let’s take one example that we want to restrict user to enter only number between 0-9 under phone field in account entity, so we can simply use below code to do that:
function OnTelephone1KeyPress() {
var phoneValue = Xrm.Page.getControl("telephone1").getValue().toString().replace(/[^0-9]/g, "");
Xrm.Page.getAttribute("telephone1").setValue(phoneValue);
}
Above code will get character from telephone1 field as soon as user enters it and will replace character with null if it is not under 0 to 9 range. But we need to use above code with keypress events, so let’s understand use of keypress event first to complete our code.
Keypress Method – Below three keypress methods are added to work with controls:
• addOnKeyPress – This method is used to associate method to KeyPress event of text or number, so it will fire when user will press any key. We can use this method like below:
Xrm.Page.getControl(field name).addOnKeyPress(name of function);
For example if we want to call above method on keypress event of telephone1 field then we can use it like below:
Xrm.Page.getControl("telephone1").addOnKeyPress(OnTelephone1KeyPress);
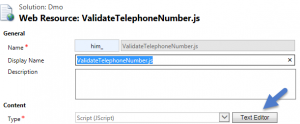
Now let’s deploy this code to CRM, we can create a java script web resource and use below code under text editor:
//validate character
function OnTelephone1KeyPress() {
var phoneValue = Xrm.Page.getControl("telephone1").getValue().toString().replace(/[^0-9]/g, "");
Xrm.Page.getAttribute("telephone1").setValue(phoneValue);
}
//add keypress event handler
function AccountOnLoad() {
Xrm.Page.getControl("telephone1").addOnKeyPress(OnTelephone1KeyPress);
}
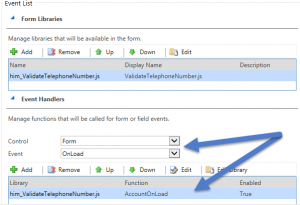
After that we need to attach this web resource to account entity form and need to call AccountOnLoad method OnLoad of account form like below and need save and publish our changes:

Now when we will create a new account record or modify existing account record, we will see our code won’t allow us to enter non numeric character under phone field.
• removeOnKeyPress – We can use this method to remove KeyPress event handler from the text or number field, that is added using addOnKeyPress method. We can use it like below:
Xrm.Page.getControl(arg).removeOnKeyPress(function name)
• fireOnKeyPress – We can use this method to call KeyPress event handler for text or number field, we can use it like below:
Xrm.Page.getControl(field name).fireOnKeyPress()
Note: All the above methods are only supported for Web and Outlook client.
We will discuss AutoComplete methods in next post.


Pingback: Using New Scripting Method in CRM 2016 Part 1 - Microsoft Dynamics CRM Community
Great post! I’ve also written a post about the new autocomplete feature that might be of interest.
Pingback: Using New Scripting Methods in CRM 2016 Part 2 | HIMBAP