In our earlier post, we discussed getValue and KeyPress methods introduced in CRM 2016, in this post we are going to discuss AutoComplete methods. Below two methods are added to implementing auto complete feature to text fields:
• showAutoComplete
• hideAutoComplete
showAutoComplete– This method allows us to show list of possible values as dropdown to add auto complete feature to text fields just like auto complete feature in traditional web pages. As soon as we select any item under the list, it will be populated in target text field and OnChange event of that field will fire. We can use this method like below:
Xrm.Page.getControl(field name).showAutoComplete(object);
This method takes object as a parameter which include results and commands. We can define object like below.
var resultset = {
results: [{
id: <value1>,
icon: <url>,
fields: [<fieldValue1>]}],
commands:{
id: <value>,
icon: <url>,
label: <value>,
action: <function reference>
}
}
Here result represents array of possible values that we want to show under drop down on keypress. Under the results, we can define id, for individual array item, icon to show particular icon for array items and field where we pass values.
Commands is used to define additional action on the drop down, for example opening any additional page by providing a link.
hideAutoComplete – This method is used to hide the auto complete drop down list that is implemented using showAutoComplete method. we can use it like below:
Xrm.Page.getControl(field name).hideAutoComplete()
Note: Both of above methods only works with Web and Outlook client.
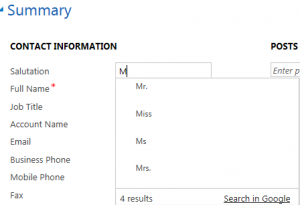
Let’s take an example we want to implement autocomplete feature for salutation field in contact entity and want to provide following possible options for it
{ ‘Mr.’,’Miss’,’Ms’, ‘Dr.’,’Prof.’,’Mrs.’}
We can use following code to implement our requirement
function SalutationAutoComplete() {
//defind possible salutation
salutations = [
{ name: 'Mr.'},
{ name: 'Miss'},
{ name: 'Ms'},
{ name: 'Dr.'},
{ name: 'Prof.'},
{ name: 'Mrs.'}
];
var OnSalutationkeyPress = function(fld) {
var salutationtxt = Xrm.Page.getControl("salutation").getValue();
resultSet = {
results: new Array(),
commands: {
id: "salutationcmd",
label: "Search in Google",
action: function() {
window.open("http://google.com"); //dummy url demo
}
}
};
var salutationtxtLowerCase = salutationtxt.toLowerCase();
for (i = 0; i < salutations.length; i++) {
if (salutationtxtLowerCase === salutations[i].name.substring(0, salutationtxtLowerCase.length).toLowerCase()) {
resultSet.results.push({
id: i,
fields: [salutations[i].name]
});
}
if (resultSet.results.length >= 10) break;
}
if (resultSet.results.length > 0) {
fld.getEventSource().showAutoComplete(resultSet);
} else {
fld.getEventSource().hideAutoComplete();
}
};
Xrm.Page.getControl("salutation").addOnKeyPress(OnSalutationkeyPress);
}
To use above code we can create a java script web resource and can paste above code under text editor:
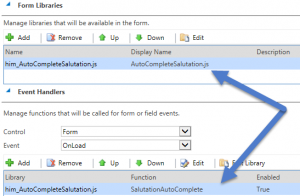
After that we need to add our web resource to contact entity form and need to call SalutationAutoComplete on contact form OnLoad like below:
Now after publishing our changes we can test our code by creating or modifying any existing record. As soon as we will type first character, we will see auto complete dropdown like below:

Stay tuned for more Dynamics CRM Updates !!



Pingback: Using New Scripting Methods in CRM 2016 Part 2 - Microsoft Dynamics CRM Community