Introduction: In this article, we are going to discuss how we can display a success message with a back button on the Dynamics 365 portal web page once the record is submitted.
Requirement: Display specific message after case submission with a back button to go back to case list in Dynamics 365 portal.
Solution: To implement the above requirement, we need to do the following two tasks:
1. Configure entity form to display a success message.
2. Add Custom button to case form.
For the demo purpose, we are using vanilla Dynamics 365 portal but you can follow similar steps in your portal. Let’s see how we can implement it.
Configure entity form to display a success message
1. Navigate to Portals-> Entity Forms and open Customer Service – Create Case entity form.
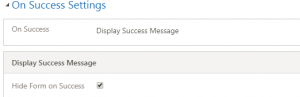
2. Change On Success Settings like below

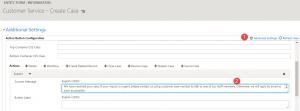
3. Navigate to Additional Settings and add your Success Message

4. Save and Close your changes.
Add Custom button to case form
We are going to add the following button in our Case web template:
<input type="button" value="Back" onclick="onBackClick()" id="BackBtn" class="btn btn-primary"/>
We have added this code right below the entityform tag
![]()
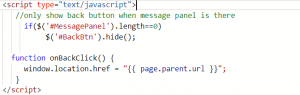
As we don’t want to show this button on for case create form and only want to show this when our success message will be displayed, we have used the following check. To redirect back to parent page we are using liquid page object :
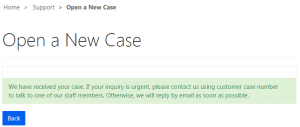
So when we will try to create a new case, this button will be hidden but once we submitted a case, we will see our success message with a back button like below.

And when we will click this button it will redirect us to case list.
Hope it will help someone !!