Introduction: We can use entity list to render records of entity from specific view configured in entity list. Entity list provide many options like sorting result set, re-labelling view columns, action buttons and more. We can configure details page in entity list which can be opened to view more details about the record or for edit/updating. In this article we are going to discuss how we can get record details from entity list in Dynamics 365 portal using liquid.
Requirement: Let’s say we have a requirement to open details page directly if entity list only contains one record and just show entity list only if we have more then 1 record. We are using Dynamics Portal trial for the demo purpose, if you want to setup trial portal check this link
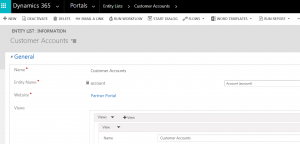
We are going to use Customer Accounts entity list which is available on portal trial

Solution: We can implement above requirement with the help of the web template. In our web template we can write logic to retrieve data from the corresponding view (which is used for the entity list) and can check it’s length like below
{% entityview logical_name:'account', name:"Customer Accounts" %}
{% assign var_totalaccounts = entityview.total_records %}
In above code logical name is the entity associated to the entity list and name is the name of the view that we want to render under entity list in our web page. So in our case we are displaying list of the customer accounts. We are using total_records property to know total records returned by the view.
Now we can put further check on the total accounts, if it is less than 2, we can navigate to the details page for account. To get columns we can use entityview object and use column logical name to retrieve it, in our example we need id field of the entity record so we can simply get it using entityview.records[0].id.
{% if var_totalaccount < 2 %}
<script>
window.location.href="/customers/customer-accounts/edit-customer-account/?id={{ entityview.records[0].id }}";
</script>
{% endif %}
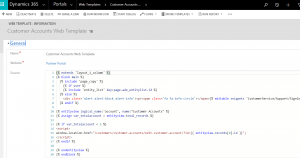
Here is the final code for our web template.
{% extends 'layout_1_column' %}
{% block main %}
{% include 'page_copy' %}
{% if user %}
{% include 'entity_list' key:page.adx_entitylist.id %}
{% else %}
<div class='alert alert-block alert-info'>
<span class='fa fa-info-circle'></span>{% editable snippets 'CustomerService/Support/SignIn' type: 'text', default: resx['CustomerService_Support_PleaseSignIn'], escape: true, tag: 'span' %}
</div>
{% endif %}
{% entityview logical_name:'account', name:"Customer Accounts" %}
{% assign var_totalaccount = entityview.total_records %}
{% if var_totalaccount < 2 %}
<script>
window.location.href="/customers/customer-accounts/edit-customer-account/?id={{ entityview.records[0].id }}";
</script>
{% endif %}
{% endentityview %}
{% endblock %}
Let’s now create web template by navigating to Portals->Web Templates and use above code in code editor

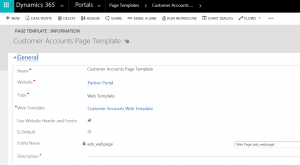
Once web template is created we can create page template which will be using this web template, like below

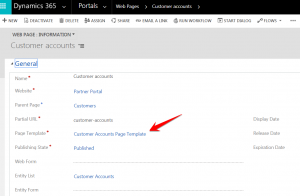
Finally we need to set our new page template to the page which is rendering customer accounts entity list, like below

Now when you will navigate to Customer Accounts, it will direct navigate to detail page if customer accounts view have only one record, otherwise it will stay on entity list page to show customer accounts.
Hope it will help someone !!

Hi, do you have any article on how to display entity details page? Thanks.
Sorry for the late response, was busy in Another Portal Implementation project, are you able to do it? if not can you share some details what you want to implement, I will try my best to help. thanks!