Introduction
In this article we are going to discuss how we can customize Dynamics 365 portal profile page.
Requirement
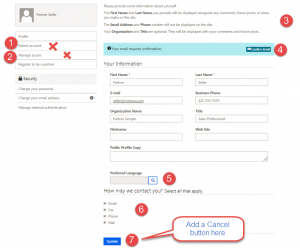
Let’s say we got following requirement to change profile page
1. Hide Parent account
2. Hide Manage access
3. Change Text to “Please make sure your personal information is up to date”
4. Hide Email confirmation
5. Hide Preferred Language
6. Hide How can we contact you
7. Add a Cancel button to redirect to portal home page.
Solution
We can implement 1, 2,3,4,5 and 7 requirements by writing simple Jquery on the profile page and 4 and 6 can be handled by the portal site setting. Let’s first disable 4 and 6
1. Navigate to Portals->Site Settings
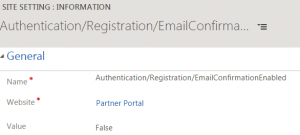
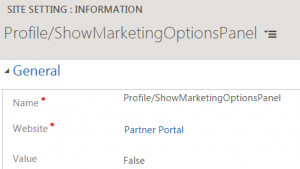
2. Add following site settings, if not available otherwise, make sure they are set to false
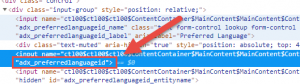
Now we need to find out ids of the fields that we want to hide, to know the id of the control, we can open profile page and right click on the control that we want to hide and select Inspect. For example here is the id of language lookup.

Some of the control won’t have id so we need to hide them using other attributes.
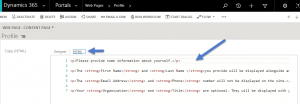
3. To change the text, we can navigate to Profile page content page and do changes under HTML tab

4. To hide 1,2 links we can use following jquery code
$('a[title="Parent account"]').hide();
$('a[title="Manage access"]').hide();
5. To hide language lookup we can use following jquery
$('#adx_preferredlanguageid').closest('td').hide()
6. Now we need to add a cancel button, first check the Update button id so that we can put our button next to it. After that we can use following code to add Cancel button
$('#ContentContainer_MainContent_MainContent_ContentBottom_SubmitButton').after('<input type="button" value="Cancel" onclick="OnCancelClick()" id="CancelButton" class="btn btn-primary"/>')
After all the steps are complete, jquery code should look like below
$(document ).ready(function() {
//hide language lookup based on lookup id
$('#adx_preferredlanguageid').closest('td').hide()
//hide Parent account and Manage access links
$('a[title="Parent account"]').hide();
$('a[title="Manage access"]').hide();
//Add cancel button next to update button
$('#ContentContainer_MainContent_MainContent_ContentBottom_SubmitButton').after('<input type="button" value="Cancel" onclick="OnCancelClick()" id="CancelButton" class="btn btn-primary"/>')
});
//Navigate to home page on Cancel Click
function OnCancelClick()
{
window.location.href="/";
}
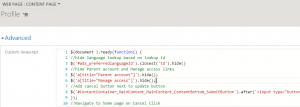
We need to place this code under Custom Javascript section under Advance like below

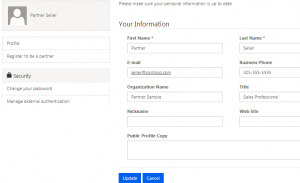
Finally, save your changes and check profile page in portal it should look like below





Pingback: Modifying Profile Page in Dynamics 365 Portal - Microsoft Dynamics CRM Community
Pingback: Getting Started with Dynamics 365 Portal – Webinar | HIMBAP