Requirement: Sometime back we published a post for overriding out of the box command button behavior which works fine for the web client but one of our blog reader reported through twitter (Power of Social media 🙂 ) that this customization is not working with UCI, so I thought of re-writing the same for the UCI.
Details: Let’s see how we can do that, before going into details here is what you need:
1. Ribbon workbench installed on your Dynamics 365 CE organization, if not please import solution after getting it from their site or you can also use it XrmToolBox if you are already using it.
Although basic steps are same but some of the option has changed now. We have created a sample entity called event and created a sample solution called ribbon where we have placed this entity (We don’t need to include any metadata from this entity, we can just keep this entity without metadata. We also need to add a webresource which we will be using for writing our javasdcript so Create a Script type webresource and add a dummy method under it and keep the webresoruce name and function name in notepad we will be using it while adding new button.
> Open Ribbon Workbench and select your solution.
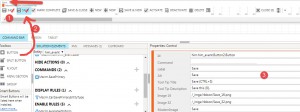
> Navigate to form section and right click on the Save button and select Customize Button
> Now drag and drop a new button from the Toolbox next to Save button and copy all the properties of the out of the box save button to new button except from sequence which will be automatically generated and command.
> Now right click on the out of the box button again and select Customize Command, we need to use same parameters and other rules for our custom command

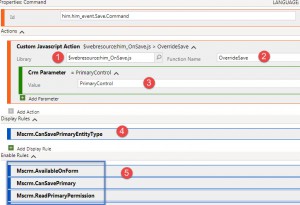
> Click on + sign button under the Commands section and create new command for our button
> In our custom command use your custom webresource and paste your function name, for us I am using OverrideSave method and created webresource named him_OnSave.js

> Righit click on out of the box button and select Uncustomized Button
> Again right click on the out of the box button and select hide.
> Publish your changes.
Now main the main issue is to use the existing command. If you will check out of the box Save button function it is XrmCore.Commands.Save.saveForm and if we will try to use it like below
function OverrideSave()
{//Capture response
var response=confirm(“Do want to save ??”);
if(response==true){
//system function
XrmCore.Commands.Save.saveForm();
} }
You will get error:
TypeError: Cannot read property ‘data’ of undefined at SaveLibrary.saveForm
To resolve this issue change your code like below in your webresource:
function OverrideSave(primaryControl)
{
var formContext = primaryControl;
var response=confirm("Do want to save ??");
if(response==true)
{
formContext.data.entity.save();
}
}
Save and publish your changes, now when you will save your entity form, you should get prompt and data should be saved without any issue.
Hope you will find it useful, make sure to provide your feedback!!
Keep learning and Keep Sharing !!
