Introduction
In earlier article we discussed about how updating entity from canvas app using Power Automate. This process is works fine if you don’t want to update current entity because executing Flow will take some time and you won’t be able to see the changes quickly so in this post we are going to discuss other option to update entity from canvas app and you will be able to see changes quickly.
Details
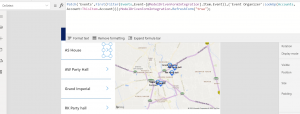
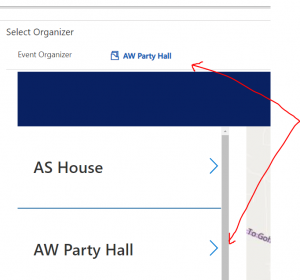
In our example we have event entity where we have a lookup field called Event Organizer. We want to setup this lookup field from the canvas app gallery control. You can refer our earlier posts to create this canvas app. On Select of the gallery control we are using Patch command like below
You can refer about Patch command from here.
In our example we are using this Patch command.
Patch(
'Events',
First(
Filter(
Events,
Event = [@ModelDrivenFormIntegration].Item.Event
)
),
{
'Event Organizer': LookUp(
Accounts,
Account = ThisItem.Account
)
}
);
ModelDrivenFormIntegration.RefreshForm("true");
Based on the Syntax of Patch command Patch( DataSource, BaseRecord, ChangeRecord1 [, ChangeRecord2, … ]) we are passing following parameters.
Events – This is name of our data source
First(Filter())- We are using this identify Event record which we need to Update
{‘Event Organizer’:…} – This is the place where are setting up Account lookup
Using above option we can update lookup and other fields if required and user will be able to see changes quickly.

Summary
This is how we can use Patch command in canvas app to set lookup field.
Hope it will help someone!
Keep learning, Keep sharing !!