Requirement
Sometimes we have requirement to change activity status using custom button. Here we are going to discuss how we can complete activity using WebAPI and action using a custom ribbon button placed on the subgrid.
Solution
We are going to complete activity using custom action and then we will be calling our custom action using WebAPI. We will add a button on the subgrid to call this WebAPI method, so let’s first design our custom action. We are going to create action from our solution but you can also created it by navigating to Process directly and can create custom action. Keep in mind when you will create process out side of your solution will be using default prefix (new_) and in case you want to deploy this to another environment you have to add it in the solution, so it is better to create it in solution to make sure it will use your custom prefix and you can export it from there so let’s start!
We are going to close appointment activity.
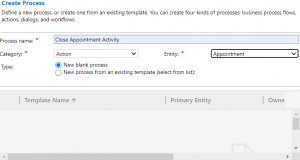
Step 1 Navigate to Process -> New and select configure like below and click on Ok

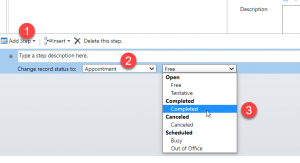
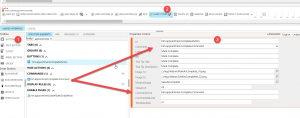
Step 2 Next we need to click on Add Step -> select Change Status and configure it like below

Step 3 Activity your action and keep note of name of the action in our case it is him_CloseAppointmentActivity
Step 4 Create a web resource and use following code, here we are calling our custom action using WebaPI
if (typeof (HIMBAP) == "undefined") {
var HIMBAP = { __namespace: true };
}
HIMBAP.AppointmentJSLibrary =
{
CloseActivity:function(SelectedRecords,formContext)
{
for(let i=0; i<SelectedRecords.length; i++)
{
var parameters = {};
var entity = {};
entity.id = SelectedRecords[i];
entity.entityType = "appointment";
parameters.entity = entity;
var req
= {
entity: parameters.entity,
getMetadata: function() {
return {
boundParameter: "entity",
parameterTypes: {
"entity": {
"typeName": "appointment",
"structuralProperty": 5
}
},
operationType: 0,
operationName: "him_CloseAppointmentActivity" //action name
};
}
};
Xrm.WebApi.online.execute(req).then(
function success(result) {
if (result.ok) {
var gridContext = formContext.getControl("Appointments"); //name of the subgrid control
gridContext.refresh();
}
},
function(error) {
alert(error.message);
}
);
}
}
}
In our code we are calling our custom action and once we got result we are refreshing sub grid to reflect changes.
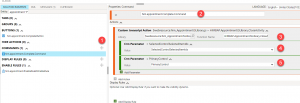
Step 5 We can use this method in our ribbon command button. You can open this solution with appointment entity and our java script web resource using Ribbon Workbench tool. First let’s add a command like below

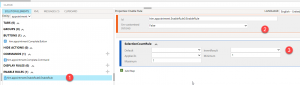
And now add enable rule to show only this button when at least one record is selected.

Step 6 Now we can refer this command into our command button which we need to add under Sub grid section like below

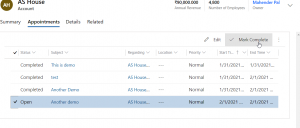
Once above customization is done, publish your button changes and noww we can use our button to complete appointment activity like below.

Summary
This is how we can add button on the sub grid with rule to the command button to make it available when only single record is selected and use WebAPI to call custom action.
Hope it will help someone!
Keep learning, Keep sharing !!
