Requirement: We got business requirement to center voice of the customer survey logo, increase size of the logo and remove survey title. In this article we are going to share step to perform the same.
Solution: Above requirements can be implemented by modifying existing default theme or we can create new theme as well. In this demo we are going to use default theme. We can use following steps to implement above requirement.
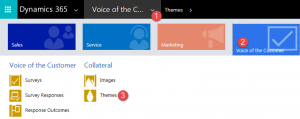
1. Navigate to Voice of the Customer -> Themes

2. Open Default theme or any custom theme that we want modify
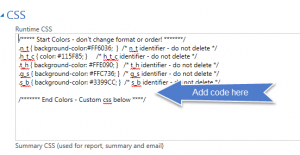
3. Navigate to CSS area and add our code after existing code

3. Use following code to remove title text and center image and increase image size, you may need to do changes in the size based on the image size.
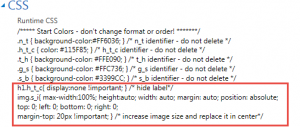
h1.h_t_c{ display:none !important; } /* hide label*/
img.s_i{ max-width:100%; height:auto; width: auto; margin: auto; position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
margin-top: 20px !important; } /* increase image size and replace it in center*/
After adding our code it should look like following:

4. Save theme changes.
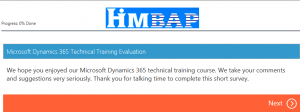
5. Now open any survey which is using the theme that we have modified, we should be able to see image centered and title text is remove like following:


Pingback: Centering Image in Voice of Customer Survey - Microsoft Dynamics CRM Community