Introduction
In our earlier sample, we discussed how to call actions using Web API, today we are going to share sample code to execute workflow from command button using Web API.
Requirement
Let’s say we got some requirement to validate some logic on click of the command button and need to send email using workflow. Let’s see how we can do that.
Solution
First we need to create custom solution, in our solution we are going to add the workflow which we want to call using Web API, our entity (we are using Contact entity for demo) and will create a java script web resource (We will be calling this web resource from command button).
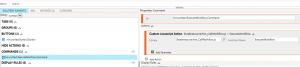
We have created workflow on contact entity which is set to run as On Demand and we can copy it’s GUID from the URL like following.
![]()
Now we are going use following code in our java script web resource to call above workflow.
function ExecuteWorkflow()
{
//show indication to user
Xrm.Utility.showProgressIndicator("Executing Workflow....");
var serverURL = Xrm.Page.context.getClientUrl();
var contactID=Xrm.Page.data.entity.getId().substring(1, 37);
//workflow id that we captured above
var workflowID="E7C36B0F-DCAB-4440-9A0A-FC499A4E2A84";
var data = {
"EntityId": contactID
};
var req = new XMLHttpRequest();
req.open("POST", serverURL + "/api/data/v8.2/workflows("+workflowID+")/Microsoft.Dynamics.CRM.ExecuteWorkflow", true);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function() {
if (this.readyState == 4 /* complete */ ) {
req.onreadystatechange = null;
if (this.status == 200) {
Xrm.Utility.closeProgressIndicator();
} else {
var error = JSON.parse(this.response).error;
alert(error.message);
Xrm.Utility.closeProgressIndicator();
}
}
};
req.send(JSON.stringify(data));
}
In above code we are using showProgressIndicator to display a notification to use, earlier there was no supported way to show these type of notification and we used to write unsupported code to show notification message. Next we are adding parameter required for ExecuteWorkflow action, we need to pass entity id and we are using workflow id in our Web API request. We need to hide notification message using closeProgressIndicator.
Now we can add a button on contact entity, we can add button easily using RIBBON WORKBENCH, now this tool is also available on the XrmToolBox, you can check our earlier post for how to add button.
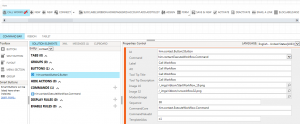
First we will add command that we will be using in our command button like following, we need select our java script web resource that we have created above and name of the method in script resource.

After that we need to use this command in our button like following

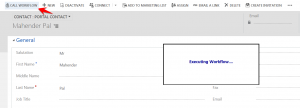
After publishing our changes we should be able to see Call Workflow button in contact entity form and once click it should show message like following and should call workflow.
Hope it will help someone !!


Pingback: Executing workflow from command button using Web API - Microsoft Dynamics CRM Community
That was very helpful, I did try using the built in library, /_static/_forms/form.js but came to know after publishing the ribbon workbench solution that the library auto corrects to /_static/_common/scripts/CommandBarActions.js.
However upon clicking on the custom button that supposedly executes the workflow, I get an error stating that the new library is invalid.
That’s how I ended up using your solution where we run it through js. The only thing that I noticed was that the page just goes on with the progress indicator stating executing workflow but only disappears after you force a refresh and then you see that the workflow has been executed.
Perhaps I need to check on workflow itself.
Got it! I believe using closeProgressIndicator will do the trick.
Cheers and thanks for this very helpful post