In my earlier article, we discussed how to implement custom javascript validation message, now let’s say we want to change the title of the validator.

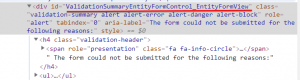
So first thing I tried to check it’s element using inspect.

And used following code
$('#ValidationSummaryEntityFormControl_EntityFormView').attr("aria-label","Preffered appointment cannot be submitted due to the reasons below:");
But even though this label was changed, but validator title was same
![]()
Then I tried following code, in console
$('h4.validation-header').text("Appointment preferences cannot be submitted due to the reasons below:");
But when I used this code under entity form and checked, it was still showing old title. Finally I found above heading element is generated at run time only, so finally I was able to do using setinterval method like following
//change form validation labal
setInterval(function () {
if ($('h4.validation-header')) {
$('h4.validation-header').text("Appointment preferences cannot be submitted due to the reasons below:");
}
}, 1000);
Hope it will help someone, feel free to share if you know more efficient method to implement it.

Pingback: Change “The form could not be submitted..” message in Dynamics 365 Portal - Microsoft Dynamics CRM Community
You can achieve that from the entity forms, just add your text into the:
“Validation Summary Header Text”
Thanks for Sharing!