Introduction
This is second article about using Bing maps in Canvas app. In the first article we discussed about how we can show event organizer data in the gallery control and render them in the Bing maps. In this article we are going to show event as well as event organization details in Bing maps.
Details
In last app we rendered event organizations in the Bing maps but now let’s say we also want to show event location with event organizations. To show event location over map we need to add geo coordinates to event entity (Latitude and Longitude), so let’s modify our event entity and add some other address field and latitude and longitude like below:

Once we have added this field we need to add some logic to get geo coordinates based on the address details. We can create a simple Power Automate to get these details using following steps.
1. Navigate to Power Automate from your subscriptions, click on Create to create automated Flow
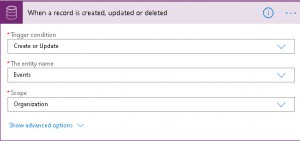
2. Select Common Data Service connector and select below trigger

3. Configuration start step for your flow

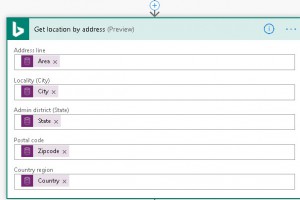
4. Search for Bing maps connector and select get location by address action, we need to pass address details to get latitude and longitude

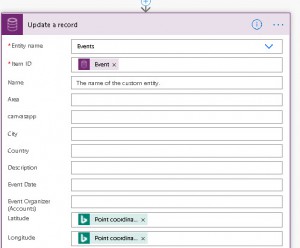
5. Next add steps to update these details to event entity like following

6. Save your changes and test your flow to make sure it getting details after event record created.
Now we have geocoordinates of the event location, let’s change our canvas app.
Open canvas app in edit mode and drag Reload icon and place on the title bar like below

Now we need to add following code in OnSelect event of the icon
//Create new collection of event and event organizer
UpdateContext(
{
eventwitheventorgCol: Concatenate(
eventorganizersCol,
"&pp=",
Text(ModelDrivenFormIntegration.Item.Latitude),
",",
Text(ModelDrivenFormIntegration.Item.Longitude),
";" & "129" & ";"
)
}
);
//create a variable mapURL to set it to image control
Set(
mapURL,
"https://dev.virtualearth.net/REST/v1/Imagery/Map/Road?mapSize=650,400" & eventwitheventorgCol & "&zoomlevel=14" & "&key=BINGMapKey"
);
//refresh form
ModelDrivenFormIntegration.RefreshForm(false);
In the first express we are combining our existing eventorganizersCol with we created in our part1 with the event details. To get event details we are using ModelDrivenFormIntegration control which will provide us details of the current record, we can consider this control just like executioncontext we use in entity forms to get context information. You can get more details about this control from here. To get current record fields we can simple use following option of this control
ModelDrivenFormIntegration.Item.FieldDisplayName
We are concatenating event organization details with event and using 129 (push pin icon style) to show event location. Next we are creating a variable to hold Bing maps static url which will be using under the image property of image control.
Set(
mapURL,
“https://dev.virtualearth.net/REST/v1/Imagery/Map/Road?mapSize=650,400” & eventwitheventorgCol & “&zoomlevel=14” & “&key=Bingmap key”
);
We can change our old code where we are showing event organization similarly to have url for the event organizers.
Finally we set this variable under image control

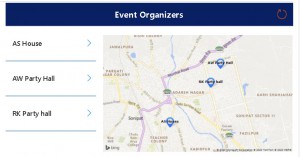
Finally Save and publish our app. Now we will create event record we will be able to see map like below:

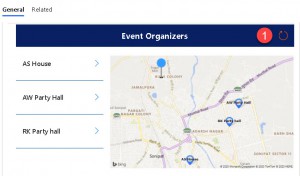
And if we want to see Event location with event organizations we can click on the Reload icon and it will show both details like below:

Canvas app with Bing Maps in Dynamics 365 CE -1
Summary
This is how we can get geocoordinates using simple Power Automate and show two entity details in the Bing maps.
We will be doing some more changes to our demo app so stay tuned!.
Hope it will help someone!
Keep learning, Keep sharing !!
