Introduction
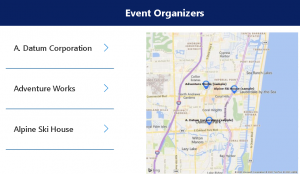
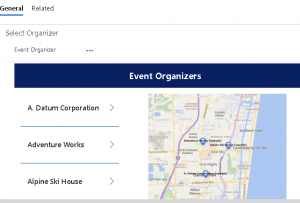
Sometime back I wrote Show child accounts on Bing Maps using client side code, today in this this article I will be discussing how we can show Bing maps in Canvas app and embed it in Model driven app. In this sample app we are going to show Event organizers on the Bing maps and it will look like below:

Details
Let’s first see what you need to work on this demo app.
1. Get Bing maps key- You can refer steps here
2. You should have a access to Power App environment having Model driven app in that.
3. Some sample accounts data with geo coordinates populated
4. View in Account entity Account entity named “Event Organizers” which will only show customer who are vendors, you can create it based on your requirements.
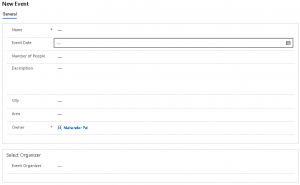
So let’s get started, I have created a Event, where I have added fields to capture event details, date, event organizer (lookup to Account), so far my event entity form looks like below

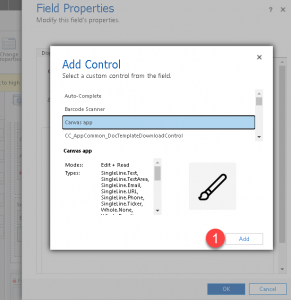
Now let’s see how we can add canvas app, fist we need to add another text field in event entity, let’s call it canvas app and place this field after Event Organizer lookup. Double click on this field and select Controls tab and click on Add Control.
Next select Canvas app and click on Add button

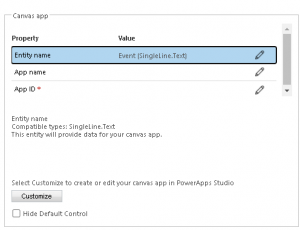
Click on Customize button in next screen.

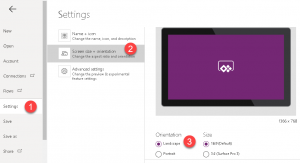
It will open power app studio where we will be designing our canvas app. Remove existing controls and change layout to landscape, we can do this from app settings.

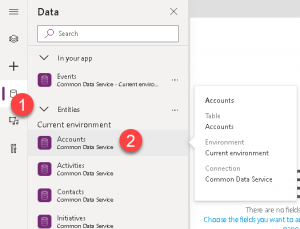
let’s first add connection with Account in our app, like below

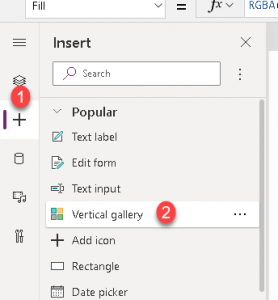
Now let’s add a galley control like below to show event organizers in our app.

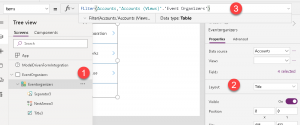
Now let’s rename gallery control and change it’s layout to title, after that we need to set it’s item property to our view which is already created.

I have used following expression in items property
Filter(Accounts,’Accounts (Views)’.’Event Organizers’)
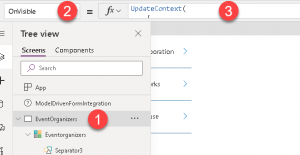
Now our gallery is ready so let’s work on the Bing map. To show event organizers in our map first we are going to create contact variable using UpdateContext. This variable will hold the data which we required to render push pins in our map. Navigate to OnVisible event of the screen and use below express there

UpdateContext(
{
eventorganizersCol: Concat(
Filter(
Accounts,
'Accounts (Views)'.'Event Organizers'
),
"&pp=" & 'Address 1: Latitude' & "," & 'Address 1: Longitude' & ";" & "66" & ";" & 'Account Name'
)
}
);
In above expression we are concatenating data from the account entity returned through the view and adding the latitude and longitude. 66 is number for push pin style here and we want to show account name with push pin.
Next we need to add image control from Media which we will be using to show Bing maps. let’s rename it to bingmaps. Now we need to using following static url in the image property of the image control.
“https://dev.virtualearth.net/REST/v1/Imagery/Map/Road?mapSize=624,580” & eventorganizersCol & “&zoomlevel=13” & “&key=Bingmap key”
In the above url we are passing our context variable name, zoom size and the bing maps key.
We can add a label control to show title of our app, so let’s add label and change it’s text to “Event Organizer”. We have format it using toolbar.
Click on Preview button to make sure your app is working fine.Now save and publish your app and go back to event entity form save and close your changes. Now we should see our canvas app in event entity form like below.

Summary
We can use above options to create canvas app and render Dyanmcis 365 CE entities on Bing map.
We will be doing some more changes to our demo app so stay tuned!.
Hope it will help someone!
Keep learning, Keep sharing !!
