Introduction
In a previous article, we delved into valuable resources and integration options for Dynamics 365 CE and Shopify. Today, we will discuss integration process utilizing Shopify Webhook and Azure Function.
Details
As we are going to discuss approach for integration using Webhook and Azure function so let’s first understand what is Webhook and Azure Function.
Webhook
Webhook is based on the event-driven architecture, so we can understand webhook as a communication mechanism that allows one system to send real-time data to another system as soon as a specific event occurs. Acting as a trigger-based notification system, webhooks enable seamless integration between applications by instantly conveying information without the need for constant polling. This technology is widely used in modern web development, providing a more efficient and responsive way for systems to communicate and stay synchronized.
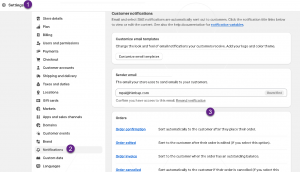
Shopify provides different Webhook which we can register for our app. You can refer documentation for the Shopify Webhook here. Under app settings we can see different available Webhook.

Azure Function
To use Shopify Webhook we need a listener, which can receive data from Shopify and pass it to Dynamics 365 CE. One possible option to develop listener using Azure Function. Azure function is a serverless compute service which allows developers to build, deploy, and scale applications without the need to manage infrastructure. With Azure Functions, you can execute code in response to various events, such as HTTP requests, database changes, or messages from Azure Service Bus. This serverless computing model enables a pay-as-you-go approach, where you only pay for the resources your functions consume during execution. Azure Functions supports multiple programming languages, making it versatile for a wide range of application scenarios, from simple scripts to complex microservices architectures. It’s a powerful tool for creating scalable and event-driven solutions in the cloud.
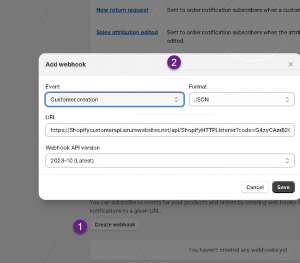
Using HTTP Azure Function we can build a listener and register it under the Webhook.
namespace ShopifyListenerDemo
{
public static class CustomerListener
{
[FunctionName("ShopifyHTTPListener")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string name = req.Query["name"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
Customer customer = JsonConvert.DeserializeObject<Customer>(requestBody );
CRMHelper cRMHelper = new CRMHelper();
cRMHelper.CustomerUpsert(customer, log);
return new OkObjectResult("This HTTP triggered function executed successfully");
}
}
}
In above sample code, I have customer class which represent all the possible properties of customer table and created a helper class which is responsible for connecting to Dynamics 365 CE and create customer upsert customer record into Dynamics 365 CE.
Once we have deployed Azure Function, we can get Function url and register as a listener under notification like below:

As soon as customer is created our Azure Function will trigger and we can read data from request and can create customer record in Dynamics 365.
Summary
In this post we discussed a strategic approach that leverages the power of Webhooks to create a robust connection between Dynamics 365 CE and Shopify. Similar to that we can build this integration for other data synchronization requirement as well.
Hope it will help someone !!
Keep learning and Keep Sharing !!
