Requirement
Implementing Gallery data filtering using radio button.
Details
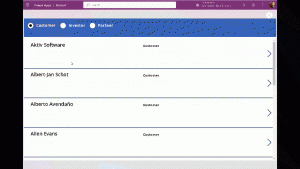
let’s say we have requirement to filter gallery data based on the selection of the radio button like below

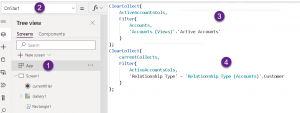
To implement filter, I am using collection here and Dataverse Account entity as data source where I have records of different types (using Relationship Type attribute for customer category) so first let’s create two collection, one which will hold active accounts and another one where we will store filtered accounts based on the radio selection.

Now let’s place a radio button and change it’s Layout property to Horizontal and set Items property like below

Now let’s place a gallery control and set our second collection under Items property

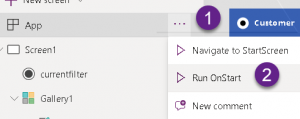
By default you won’t see any data in the gallery control, to load data initially we can run OnStart manually like below

Now let’s place below expression Onselect property of radio control
If(
currentfilter.Selected.Value = 1,
ClearCollect(
currentCollects,
Filter(
ActiveAccountsCols,
'Relationship Type' = 'Relationship Type (Accounts)'.Customer
)
),
currentfilter.Selected.Value = 2,
ClearCollect(
currentCollects,
Filter(
ActiveAccountsCols,
'Relationship Type' = 'Relationship Type (Accounts)'.Investor
)
),
currentfilter.Selected.Value = 3,
ClearCollect(
currentCollects,
Filter(
ActiveAccountsCols,
'Relationship Type' = 'Relationship Type (Accounts)'.Partner
)
)
)
Finally let’s setup “Customer” under the Default property

Now filtering should work like below !

Summary
This is how we can filter gallery control.
Hope it will help someone !!
Keep learning and Keep Sharing !!
