Some time back I wrote a post for retrieving image attached to notes using OData, as now for Dynamics 365 CE, we use Web API, so I am going to share how we can do it using Web API.
Microsoft Dynamics CRM store all the notes and attachment in annotation entity. Most of the out of box entity used to have relationship with this entity, but while creating our custom entity we can specifically select if we want to associate our custom entity with notes or not using following option under Communication & Collaboration. Keep in mind once you enable this option, there is not supported way to disable this option, but if you are not sure, if you need notes or not at the time of your entity creation better to leave this option un-selected, so that you can select this option after sometime if required.
Note: The default size for notes attachment is 5 MB but if required you can increase this limit up to 32 MB.
We are going to implement following two steps
Get entity image from notes
Create and deploy html web resource
Get entity image from notes
Similar to earlier versions we can upload image to notes in Dynamics 365 CE.
Once image is attached to notes, we can retrieve it using Web API retrievemultiple request where we can query notes based on ObjectId field, we need to pass entity id field for objectid field in notes. We can using following code, in our html webresource:
<html><head>
<script type="text/javascript">
//check if document is loaded or not
var imgControl = document.createElement("IMG");
//Check if documented loaded fully
document.onreadystatechange = function () {
if (document.readyState == "complete") {
getnotesImages();
}
}
//this function is used to get image from notes
function getnotesImages()
{
//get regarding object id
var regardingObjectId=window.parent.Xrm.Page.data.entity.getId().substring(1, 37);
//prepare URL
var webapiURL=window.parent.Xrm.Page.context.getClientUrl() + "/api/data/v8.2/annotations";
//prepare query
var webapiQuery ="?$select=annotationid,documentbody,mimetype&$filter=_objectid_value eq "+regardingObjectId+" and isdocument eq true and startswith(mimetype, 'image/')";
//call image
var req = new XMLHttpRequest();
req.open("GET", webapiURL+webapiQuery, true);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("Prefer", "odata.include-annotations=\"*\",odata.maxpagesize=1");
req.onreadystatechange = function() {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 200) {
var results = JSON.parse(this.response);
if(results.value.length>0) {
var annotationid = results.value[0]["annotationid"];
var documentbody = results.value[0]["documentbody"];
var mimetype = results.value[0]["mimetype"];
//set image
imgControl.src="data:" + mimetype + ";base64," + documentbody;
document.getElementById('imagediv').appendChild(imgControl);
}
} else {
Xrm.Utility.alertDialog('Error while retrieving image details');
}
}
};
req.send();
}
</script>
<head><body style="zoom: 1; word-wrap: break-word;">
<div style="width: 100px;" id="imagediv"></div>
</body></html>
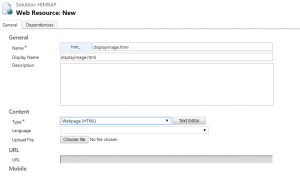
Create and deploy html web resource
Now we need to create a html web resource and use above code under Text Editor

After that we can put this web resource to our required entity form and we should be able to see first attached image in web resource after refreshing page.
Hope it will help someone !!
