In my earlier post I have used a simple html web resource to set as configuration page and I found this post quite popular, so I thought to write another post on this. In this post I will show how can we get configuration details from xml web resource to display it in configuration page. We can use it in different way, but for the demo purpose I have kept it simple. You can follow below steps to show configuration data stored in xml web resource:
1. Create a xml web resource where we can store our configuration information, for example our product registration information. I am using below xml in my new_Configuration.xml web resource
<?xml version=”1.0″ encoding=”utf-8″?>
<Configuration>
<RegisteredTo>Mahender Pal</RegisteredTo>
<RegisterationID>108837729827822</RegisterationID>
<Description>This is a xRM Demo solution</Description>
</Configuration>
2. Create a new html web resource and add below code to read data from our xml web resource
<HTML xmlns=”http://www.w3.org/1999/xhtml”><HEAD><TITLE>xRM Demo</TITLE>
<SCRIPT type=text/javascript>
function ShowConfiguration() {
var Webresourceurl = WebResourceURL; //we need to provide our xml webresource url here we can get it from CRM
var nodePath = “//Configuration”;
var XmlDoc= new ActiveXObject(“Microsoft.XMLDOM”);
XmlDoc.preserveWhiteSpace = true;
XmlDoc.async = false;
XmlDoc.load(Webresourceurl);
var nodelist;
nodelist = doc.selectNodes(nodePath);
document.getElementById(‘registeredto’).value = nodelist[0].selectSingleNode(“RegisteredTo”).nodeTypedValue;
document.getElementById(‘registerationid’).value = nodelist[0].selectSingleNode(“RegisterationID”).nodeTypedValue;
document.getElementById(‘description’).value = nodelist[0].selectSingleNode(“Description”).nodeTypedValue;
}
</SCRIPT>
<META charset=utf-8></HEAD>
<BODY onload=ShowConfiguration() contentEditable=true bgColor=#6666ff>
<P><FONT size=6 face=”Tahoma, Verdana, Arial”><FONT color=#ffffff><STRONG>Product Registertion Information</STRONG></FONT> </FONT></P>
<HR>
<TABLE>
<TBODY>
<TR>
<TD><STRONG><FONT color=#ffffff>Product Registered To :</FONT></STRONG></TD>
<TD><INPUT style=”BORDER-BOTTOM: medium none; BORDER-LEFT: medium none; BACKGROUND-COLOR: #6666ff; COLOR: #ffffff; FONT-SIZE: 12px; BORDER-TOP: medium none; FONT-WEIGHT: bold; BORDER-RIGHT: medium none” id=registeredto TD <></TD>
<TR>
<TD><STRONG><FONT color=#ffffff>Registration ID :</FONT></STRONG></TD>
<TD><INPUT style=”BORDER-BOTTOM: medium none; BORDER-LEFT: medium none; BACKGROUND-COLOR: #6666ff; COLOR: #ffffff; FONT-SIZE: 12px; BORDER-TOP: medium none; FONT-WEIGHT: bold; BORDER-RIGHT: medium none” id=registerationid TD <></TD>
<TR>
<TD><STRONG><FONT color=#ffffff>Product Description :</FONT></STRONG></TD>
<TD><INPUT style=”BORDER-BOTTOM: medium none; BORDER-LEFT: medium none; BACKGROUND-COLOR: #6666ff; COLOR: #ffffff; FONT-SIZE: 12px; BORDER-TOP: medium none; FONT-WEIGHT: bold; BORDER-RIGHT: medium none” id=description size=40 TD <></TD></TR></TBODY></TABLE></BODY></HTML>
3. Set your html web resource in configuration page lookup in solution and save it.
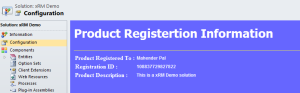
Now when you will try to click configuration page you should get it like below


Only Prolem is the Script is no xBrowser compatible. Add this and it will work in Non-IE Browsers too
Hey, thanks for the help. I can’t figure out however how to read the xml file from the html page. I created to webresources, one is the XML page and the other is the HTML page. I tried to cut and paste your code, and I also tried to change the WebResourceURL to the URL given when editing the webresource, but neither work.
What error you are getting?? did you try to debug your code